Warning: include(../../header_telaio.php): failed to open stream: No such file or directory in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\basi\scrittura_web.php on line 40
Warning: include(): Failed opening '../../header_telaio.php' for inclusion (include_path='.;C:\php\pear') in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\basi\scrittura_web.php on line 40
|
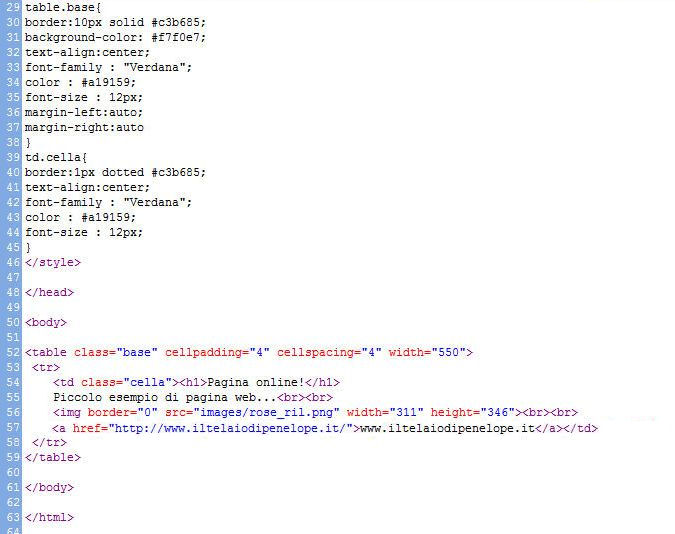
ೡ Scrittura web - htmlUna delle prime cose da fare per avere un sito è imparare comesi scrive una pagina web o meglio, capire come utilizzare l'html, guardate i due stamp, il primo è un esempio di pagina online, il secondo vi mostra il codice che lo permette - Cliccate sopra per vedere a grandezza naturale 

- Per scrivere del testo sulle nostre pagine basterà digitare sulla tastiera a mo' di macchina da scrivere, ma avremo bisogno di specifici "tag" per visualizzarlo con il tipo di font, il colore e la misura che vogliamo. Tanti altri tag saranno invece indispensabili per specifiche necessità, come ad esempio, andare a capo, scrivere dei link, visualizzare le immagini, ecc... ecc...
Tranne rare eccezioni, come per le immagini o gli a capo, i tag si scrivono sempre con un'apertura: <...> e una chiusura: </...> e si possono arricchire con svariati parametri, per esempio, il tag per un link che vogliamo far aprire in una nuova finestra e abbia una descrizione lo scriveremo così: <a title="Descrizione link" target="_blank" href="url pagina">Link</a> Panoramica dei principali tag html
Ovviamente queste sono solo le basi dei tag necessarie e/o utili in una pagina web, vi spiegherò man mano come utilizzarle per il vostro progetto e sopratutto come scrivere senza troppe difficoltà il foglio di style/css indispensabile a mio parere per la gestione di un sito - La guida ufficiale ai vari tag la trovate qui: w3schools.com e comunque quando non sapete quale tag usare vi basterà fare una ricerca su Google ^_^ Buon proseguimento di lettura... 
Warning: include(../../pubblicita_striscia.php): failed to open stream: No such file or directory in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\basi\scrittura_web.php on line 163 Warning: include(): Failed opening '../../pubblicita_striscia.php' for inclusion (include_path='.;C:\php\pear') in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\basi\scrittura_web.php on line 163 •°o.Pagina visitata da 2217 utenti |
ೡ Per iniziare...ೡ Sito in tableೡ Sito in graficaೡ Guida FrontPageTutorial e guide  Warning: include(../../pubblicita_cubo_2.php): failed to open stream: No such file or directory in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\navigazione.php on line 19 Warning: include(): Failed opening '../../pubblicita_cubo_2.php' for inclusion (include_path='.;C:\php\pear') in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\navigazione.php on line 19  
 Warning: include(../../menu/menu_feste.php): failed to open stream: No such file or directory in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\navigazione.php on line 33 Warning: include(): Failed opening '../../menu/menu_feste.php' for inclusion (include_path='.;C:\php\pear') in D:\inetpub\webs\iltelaiodipenelopeit\fare_un_sito\navigazione.php on line 33 |
|||||
 |
||||||