Pagina aggiornata... Lunedì, 08 Dicembre 2025 *
Tempo di caricamento
0.34
secondi
Link navigazione :
Home ~ Accessori » Cursore personalizzato Blogspot |
..:: Istruzioni cursore personalizzato su Blogger/Blogspot ::..
Per inserire il codice di un cursore personalizzato su Blogger/Blogspot ci sono due metodi,
tramite il box "Aggiungi CSS" o direttamente nel codice sorgente, entrambi semplici da eseguire
basterà modificare un po' il codice fornito nei Mini cursori del telaio
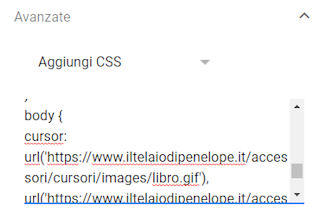
 Cursore gif inserito nel box "Aggiungi CSS" Cursore gif inserito nel box "Aggiungi CSS"
Iniziamo con il primo metodo, per chi non è molto pratico con
il codice sorgente del blog è la scelta migliore, non si rischia di fare danni.
- Per prima cosa modifichiamo il codice del cursore,
quelli che potete prelevare nel telaio hanno un codice "classico" per le pagine web
qui si spezza ma deve essere scritto/incollato tutto su una linea sostituendo il tag <body>
| <!-- Mini cursore - Penelope --><body style="cursor: url('https://www.iltelaiodipenelope.it/accessori/cursori/images/libro.gif'), url('https://www.iltelaiodipenelope.it/accessori/cursori/libro.cur'), default;">
<!-- Mini cursore - Penelope --> |
Per inserirlo nei CSS di Blogger/Blogspot deve essere scritto così
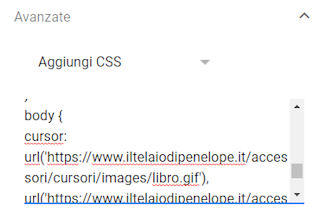
body {
cursor: url('https://www.iltelaiodipenelope.it/accessori/cursori/images/libro.gif'),
url('https://www.iltelaiodipenelope.it/accessori/cursori/libro.cur'), default;
}
|
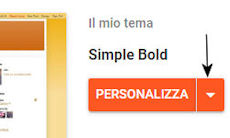
* Clicchiamo su "Design" (nella barra ad inizio pagina)
poi sul bottone "PERSONALIZZA" andiamo giù nella colonna
delle personalizzazioni e clicchiamo su "Avanzate"


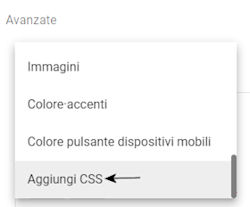
Clicchiamo sulla freccetta accanto a "Testo pagina" scorriamo nel boxino
fino in fondo e clicchiamo su "Aggiungi CSS"


Incolliamo il codice del cursore nel boxino sopra o sotto altri eventuali css già inseriti

Salvate l'aggiunta cliccando sul floppy in basso a destra e il cursore è al suo posto!
L'ho inserito con questo metodo in un mio blog
 Cursore gif inserito nel "Codice sorgente" Cursore gif inserito nel "Codice sorgente"
Vediamo come inserire il codice del cursore direttamente nel codice sorgente
anche in questo caso occorre modificare il codice fornito nel telaio
| <!-- Mini cursore - Penelope --><body style="cursor: url('https://www.iltelaiodipenelope.it/accessori/cursori/images/zucchero.gif'), url('https://www.iltelaiodipenelope.it/accessori/cursori/zucchero.cur'), default;">
<!-- Mini cursore - Penelope --> |
Per inserirlo nel codice ci servirà solo questa parte
| cursor: url('https://www.iltelaiodipenelope.it/accessori/cursori/images/zucchero.gif'),
url('https://www.iltelaiodipenelope.it/accessori/cursori/zucchero.cur'), default; |
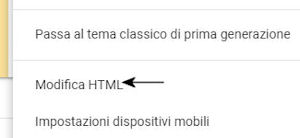
* Clicchiamo su "Design" poi sulla freccetta nel bottone PERSONALIZZA e
nel box che si apre clicchiamo su "Modifica HTML"


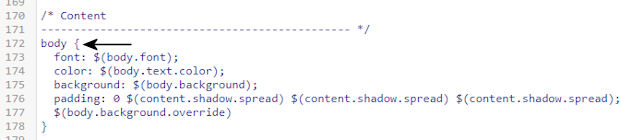
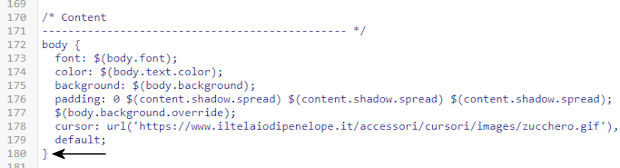
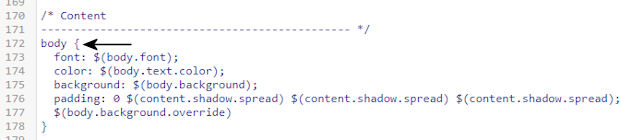
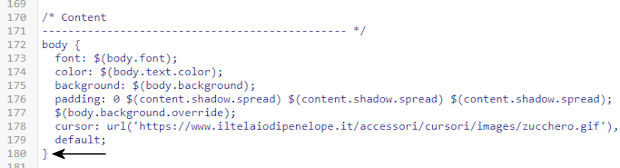
Si aprirà la pagina con il codice sorgente, scorriamo giù fino ai CSS del body
il numero della riga potrebbe essere differente in base al tipo di template impostato

Incolliamo il codice del cursore subito prima della parentesi graffa di chiusura
(Per motivi di spazio ho dovuto tagliare l'immagine ma ovviamente ho incollato
tutto il codice come vi ho mostrato sopra)
- Attenzione a non cancellare nulla

Salviamo cliccando sul floppy in alto a destra e il cursore sarà visibile nel blog
L'ho inserito con questo metodo in un mio blog
Spero di essere stata chiara in tutti i passaggi ^_^
e ovviamente utile, lasciatemi un saluto e se prelevate un cursore
ricordatevi di mettere un link per il telaio 
Ciao alla prossima^^ Penelope ♥

.gif) Commentario... Commentario...
Scrivi qui per lasciare un saluto, una richiesta di aiuto,
un suggerimento o una critica ^_^
|
~ Pagina visitata da 1372 utenti |
H:
Buon Inverno
e ...buon sabato!

Segui il telaio su Facebook
..:: Accessori e gadget ::..


ೡ Istruzioni per prelevare e postare
nel proprio spazio accessori e gadget del telaio

Basi pronte per siti web e Blogger
con vari soggetti, colori e stili...
- Copertine pagine Facebook
Template and more...
Anteprima...
..: html & script tutorial :..
 Pagina web Pagina web
Guida alla struttura di una pagina web, come e dove aggiungere parametri per le personalizzazioni, gli script e tutti i vari codici necessari...
 Leggi il tutorial... Leggi il tutorial... |
|
 Contenitori div colorati Contenitori div colorati
Div con bordi e base colorati, vediamo quali sono i parametri necessari per avere dei contenitori assolutamente personalizzati
 Leggi il tutorial... Leggi il tutorial... |
|
 Script in table Script in table
Piccola guida sull'uso delle table con gli script, per realizzare qualunque tipo di accessori e gadget, utilizzando anche più script insieme^^
N.B. La guida completa per la realizzazione delle table » Menu css e html
 Leggi il tutorial... Leggi il tutorial... |
|
 Direttive privacy coockie Direttive privacy coockie
Guida alle regole date dalla normativa sulla privacy nell'uso dei cookie, cosa e come avere uno spazio a norma
 Leggi il tutorial... Leggi il tutorial... |
|
 CSS elemento div CSS elemento div
I div sono dei "contenitori" molto utilizzati nelle pagine web, sopratutto per realizzarne la struttura oltre che ovviamente per postare degli accessori in punti precisi della pagina, completamente personalizzabili ne diventa ancor più pratico l'uso con l'ausilio dei css...
 Leggi il tutorial... Leggi il tutorial... |
|
 Table lavori Table lavori
Alcuni esempi di cosa possiamo combinare con le table^^mettiamo in pratica ciò che ho scritto nelle altre pagine, abbiamo il codice base, sappiamo come inserire lo style, un colore o uno sfondo...
 Leggi il tutorial... Leggi il tutorial... |
|
 Iframe per sito web Iframe per sito web
Utilizzare un iframe, una finestra nella home con misure personalizzate, dove far visualizzare tutte le pagine del sito... un'opzione che semplificherà il lavoro di aggiornamenti e modifiche
 Leggi il tutorial... Leggi il tutorial... |
|
 Menu a scomparsa laterale Menu a scomparsa laterale
Realizzare e personalizzare il menu a scomparsa posizionato all'inizio delle pagine comodo e originale...
 Leggi il tutorial... Leggi il tutorial... |
|
 Menu a livelli Menu a livelli
Un menu che cresce in verticale, si possono inserire illimitate sezioni e sotto sezioni, completamente personalizzabile comodissimo per chi ha tanti link nella pagina, pratico per i navigatori che saranno aiutatida piccole gif per rammentare i link visitati...
 Leggi il tutorial... Leggi il tutorial... |
|
 Sorpresine Sorpresine
Lo script per preparare dei gadget molto simpatici, le famose sorpresine, ovvero giffette o tag che in una determinata data cambiano aspetto...
 Leggi il tutorial... Leggi il tutorial... |
|
 Aggiorna il box Aggiorna il box
ೡ Visita la sezione Tutorial Home

..: Spazio web...
Realizzare e gestire un sito web
con l'hosting free più famoso...



|
Link del telaio...
Banner |
|














 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




