Sezione del telaio dedicata alla realizzazione e |
||||
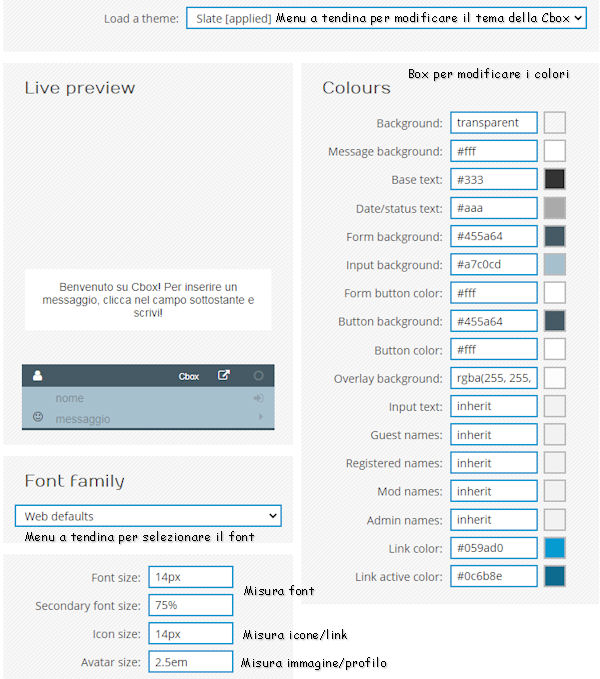
..:: Cbox - Theme editor ::.. Il tutorial per creare un account e gestire la ciattina nel vostro spazio lo potete leggere quiTheme editor ovvero la pagina del pannello di controllo in cui si può personalizzare la Cbox, si accede cliccando nel menu in alto alla pagina su Look & Feel e poi su Theme editor nulla di complicato ma i parametri che si possono personalizzare sono tanti per cui ho preferito scrivere un tutorial passo passo dedicato e iniziamo con una piccola anteprima della pagina  Dal primo boxino in alto sarà possibile selezionare un'altro tema se quello scelto inizialmente non ci piace, cosa poco importante se decidiamo di modificare i colori dei vari campi con quelli abbinati al nostro spazio, potremmo vedere subito l'effetto delle modifiche nel box/anteprima della ciattina Il box "Colori" è molto semplice, nome campo, input per inserire il codice esadecimale del colore e il tool per selezionare un colore cliccando sul quadretto, se volete utilizzare i colori del vostro spazio ricordate di precedere il codice colore con # altrimenti non vedrete nessuna modifica
|
| 1. Background: colore di sfondo della Cbox 2. Message background: colore di sfondo per il testo 3. Base text: colore del testo 4. Date/status text: colore del testo per la data e il tempo trascorso dalla scrittura del messaggio 5. Form background: colore di sfondo della parte superiore e righetta inferiore del box con i campi di scrittura 6. Input background: colore di sfondo dei campi per il nome e il messaggio 7. Form button color: colore delle icone e link nella parte superiore del form (box campi scrittura) 8. Button background: colore sfondo icone/link barretta superiore 9. Button color: colore testo icone/link barretta superiore 10. Overlay background: colore sfondo box immagine/profilo 11. Input text: colore testo nei boxini di scrittura e icon/link 12. Guest names: colore testo nome ospite 13. Registered names: colore testo nome utente registrato 14. Mod names: colore testo nome moderatore 15. Admin names: colore testo nome amministratore della Cbox 16. Link color: colore testo link 17. Link active color: colore testo link al passaggio del mouse |
Nel box sotto all'anteprima cbox possiamo scegliere dal menu a tendina il font per il testo e sotto
la misura che si può impostare in pixel (px) e in percentuale, la misura in pixel per le icone/link della cbox,
(Omino profilo utenti, link Cbox o Upgrade se è la nostra, il pallino per scrollare sull'ultimo messaggio scritto,
dopo il click verrà sostituito da delle freccette, il quadratino con la freccia per il link spazio degli utenti)
ed in ultimo la misura per l'immagine/profilo che gli utenti potranno caricare
Come ho anticipato sono tanti campi, ci vuole un po' di pazienza ma si riesce a modificarla
come si vuole, ricordatevi di salvare cliccando sul bottone "Go" in fondo alla pagina.
My themes (Con account free ne possiamo avere uno solo) possiamo modificare anche il nome,
se per qualche motivo si vuole cambiare con un altro lo potremmo rimettere quando vogliamo

* In fondo alla pagina c'è un box per inserire i css ma è attivo solo per le cbox a pagamento
Ed ecco la mia Cbox con i colori abbinati al telaio...
Spero di essere stata chiara in tutti i passaggi ^_^
Vi auguro buon lavoro ma sopratutto buon divertimento!
Ciao alla prossima^^ Penelope ♥
 Dai un giudizio a questo tutorial... Grazie ^_^
Dai un giudizio a questo tutorial... Grazie ^_^
|
|
Scrivi qui per lasciare un saluto, una richiesta di aiuto, un suggerimento o una critica ^_^ |
~ Pagina visitata da 397 utenti
H:
Buon Inverno
!
Segui il telaio su Facebook
* Info sezione...
Mi farebbe molto piacere la condivisionedei miei tutorial ma vi sarei anche molto grata
se evitaste di fare copia e incolla su altri spazi
del mio lavoro, linkate le pagine, avvisatemi
ricambierò senza problemi. Grazie ♥
..:: Basi ::..
..:: html ::..
..:: Script page ::..
..:: Script gadget ::..
![]() Accessori e gadget del telaio...
Accessori e gadget del telaio...

..Natale menu..
ೡ Istruzioni per prelevare e postare
nel proprio spazio accessori e gadget del telaio
|
Sito o forum Blogger-Blogspot |
 |
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|
|
 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




