Sezione del telaio dedicata alla realizzazione e |
||||
..:: Contenitori div invisibili ::.. Se vogliamo realizzare dei gadget ci sarà sicuramente utile sapere come poter utilizzareun contenitore div, una base invisibile è l'ideale quando facciamo dei gadget in cui vogliamo visualizzare il testo di uno script senza sfondo, o nel caso utilizziamo una base grafica, sarà il supporto per posizionare nel punto giusto lo script.
Realizzare un gadget con un div "invisibile" è ovviamente molto semplice, basta non inserire parametri per bordi e sfondo, useremo solo quelli necessari per le misure e il testo
Vediamo il codice:
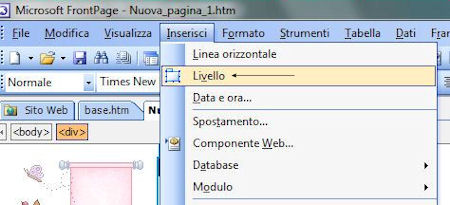
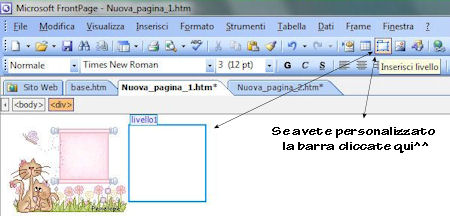
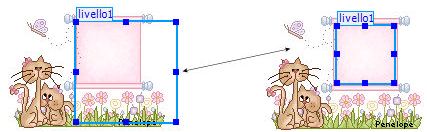
Tutto qui nulla di complicato ^_^ Un po' più laborioso è utilizzare un contenitore div su una base grafica, in quanto dovremmo posizionarlo esattamente dove ci serve^^ Se usate FrontPage procedete cosi, aprite una nuova pagina, inserite l'immagine (base grafica) preparata, posizionate il mouse sotto il codice dell'immagine, quindi cliccate su Normale Cliccate su "Inserisci" poi su "Livello" # Se utilizzate Dreamweaver 8 -> Cliccate qui^^  Oppure...  Tramite il mouse, posizioniamo il "livello" sull'immagine, i puntini blu ci permetteranno di regolarne la misura  Tornando in modalità "Codice" troveremo nella pagina il codice del contenitore div; contiene oltre alle misure che abbiamo stabilito agendo sui puntini blu, la posizione rispetto alla pagina con i parametri left: xxpx e top: xxpx" Il parametro id="livello1" può essere utilizzato per inserire il valore nel caso si voglia utilizzare una classe per lo style.(Se non serve si può cancellare)
A seconda del tipo di script che vogliamo utilizzare aggiungeremo i parametri per il font e la posizione del testo; al posto di inseriamo il nostro script ^_^
N.B.: Se realizziamo dei gadget da far prelevare sarà necessario "inserirli" in un -> Iframe per un "lavoro" perfetto un piccolo consiglio, inserite i parametri nel body, sia in linea o nei css, per avere la base grafica attaccata al bordo superiore della pagina, poi inserite il div;
Spero di essere stata chiara in tutti i passaggi ^_^ Vi auguro buon lavoro ma sopratutto buon divertimento! Ciao alla prossima^^ Penelope ♥
|
|
~ Pagina visitata da 1630 utenti
H:
Buon Inverno
!
Segui il telaio su Facebook
* Info sezione...
Mi farebbe molto piacere la condivisionedei miei tutorial ma vi sarei anche molto grata
se evitaste di fare copia e incolla su altri spazi
del mio lavoro, linkate le pagine, avvisatemi
ricambierò senza problemi. Grazie ♥
..:: Basi ::..
..:: html ::..
..:: Script page ::..
..:: Script gadget ::..
![]() Accessori e gadget del telaio...
Accessori e gadget del telaio...

..Natale menu..
ೡ Istruzioni per prelevare e postare
nel proprio spazio accessori e gadget del telaio
|
Sito o forum Blogger-Blogspot |
 |
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|
|
 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




