Sezione del telaio dedicata alla realizzazione e |
||||
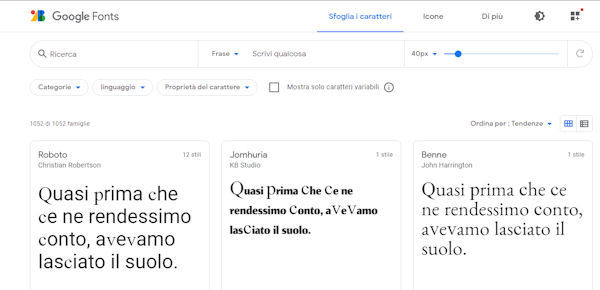
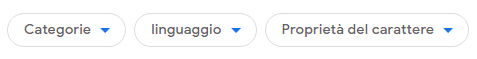
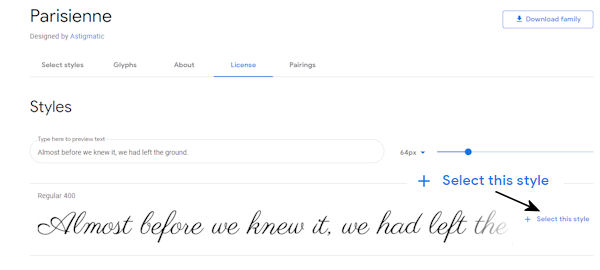
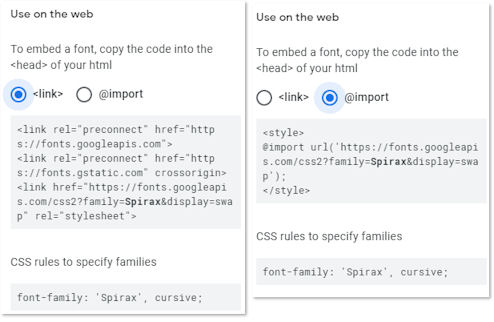
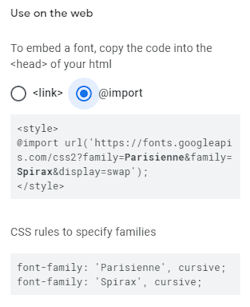
..:: Font personalizzato nel sito... ::.. Per indicare il tipo di carattere per il testo in una pagina web, si usa la parola inglese font ecome ho spiegato nella guida -> Font testo - sono davvero pochi quelli che possiamo utilizzare in quanto compatibili con tutti i sistemi operativi, per lo meno fino ad ora... Ma se volessimo utilizzare comunque una scrittura più carina... specie per i meno pratici, Google, offre gratuitamente una vasta scelta di font davvero carini, fornendoci i tag necessari da implementare nel nostro codice affinché siano operativi - Per scegliere un font visitate la pagina cliccate sopra il riquadro del testo, vi si aprirà la pagina in cui potrete visionare tutte le lettere, vedere l'effetto in base alla misura e quindi prelevare il tag che ne permetterà l'uso  Per semplificare la ricerca del font possiamo selezionare tramite questi menu, determinate caratteristiche, ovvero dal menu Categorie che tipo di scrittura preferiamo, dal menu Linguaggio la lingua, per i caratteri particolari (Arabo, Cinese, Cirillico, ecc. ecc.) e dal menu Proprietà del carattere per cercare appunto, proprietà specifiche  Una volta scelto il font clicchiamo su "+ Seleziona questo stile" nella colonna laterale che si aprirà potremmo prelevare i tag che Google ci fornisce per poterlo utilizzare nel nostro spazio  Possiamo scegliere di utilizzare il richiamo del font con il link o con il tag @import, preleviamo quindi il codice fornito e posizioniamolo nel modo indicato nella nostra pagina scriviamo quindi nel css - foglio di style il parametro di richiamo per utilizzarlo  Ecco un esempio pratico per una pagina, in questo caso ho usato il tag di richiamo @import l'effetto sarà esattamente quello che vedete all'inizio di questo tutorial
- Se avete selezionato più font Google fornirà il codice completo per richiamarli tutti fate attenzione poi a scrivere nei css dove e come visualizzarli  * Un piccolo consiglio personale, utilizzate questi font per dare un tocco di originalità al vostro spazio quindi solo per i titoli o brevi messaggi altrimenti la pagina diventerà troppo pesante I più pratici possono fare la stessa cosa con font caricati sull'hosting del proprio spazio web, Google se preferiamo, ci permette di scaricare i font e in rete si trovano diversi siti da cui si possono scaricare font bellissimi, controllate però che siano utilizzabili gratuitamente altrimenti vi occorrerà la licenza per non avere problemi futuri - Alcuni siti tra i più famosi per scaricare font www.dafont.com \\ www.1001freefonts.com \\ www.urbanfonts.com - Caricate il font che vi piace nel vostro hosting e richiamatelo nelle vostre pagine con questa classe:
- Attenzione all'estensione del font che può essere .ttf - .etf - ecc. ecc. Quindi scrivete di seguito le classi che vi occorrono per utilizzarlo nella pagina, ad esempio, una classe per i paragrafi:
Nella pagina scriveremo: <p class="graf_font">Nostro testo</p>- Leggete la guida -> css - basi - per gestire al meglio le classi per il testo nelle pagine Ed ecco l'effetto del nostro testo! Spero di essere stata chiara in tutti i passaggi ^_^Vi auguro buon lavoro ma sopratutto buon divertimento! Ciao alla prossima^^ Penelope ♥
|
|
|
Scrivi qui per lasciare un saluto, una richiesta di aiuto, un suggerimento o una critica ^_^ |
~ Pagina visitata da 2153 utenti
H:
Buon Inverno
e ...buon weekend!
Segui il telaio su Facebook
* Info sezione...
Mi farebbe molto piacere la condivisionedei miei tutorial ma vi sarei anche molto grata
se evitaste di fare copia e incolla su altri spazi
del mio lavoro, linkate le pagine, avvisatemi
ricambierò senza problemi. Grazie ♥
..:: Basi ::..
..:: html ::..
..:: Script page ::..
..:: Script gadget ::..
![]() Accessori e gadget del telaio...
Accessori e gadget del telaio...

..Natale menu..
ೡ Istruzioni per prelevare e postare
nel proprio spazio accessori e gadget del telaio
|
Sito o forum Blogger-Blogspot |
 |
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|
|
 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




