Pagina aggiornata... Lunedì, 08 Dicembre 2025 *
Tempo di caricamento
0.77
secondi
Link navigazione :
Home telaio ೡ Home ~ Template ~ Webset_free » Romantici vintage |
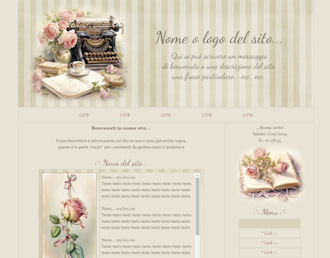
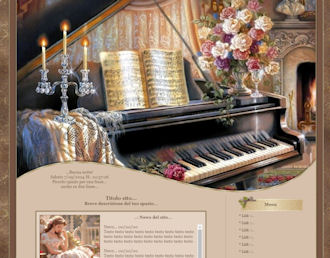
..:: Romantici vintage... ::..
Web set con struttura in table ed immagini grafiche
la misura in larghezza (width) del corpo pagina e delle colonne è fissa
invece la misura in altezza (height) crescerà in base ai contenuti
 Cliccare su "Anteprima" per visualizzare il set online e su "Download" per scaricare lo zip Cliccare su "Anteprima" per visualizzare il set online e su "Download" per scaricare lo zip
Vi auguro buon lavoro ma sopratutto buon divertimento!
Ciao alla prossima^^ Penelope ♥
 Dai un giudizio a questi template... Grazie ^_^ Dai un giudizio a questi template... Grazie ^_^
 |
|
| Voti totali: |
50 |
| Rating... |
5 |
|
|

.gif) Commentario... Commentario...
Scrivi qui per lasciare un saluto, una richiesta di aiuto,
un suggerimento o una critica ^_^
|
I vostri commenti in questa pagina...
~ Pagina visitata da 249 utenti |
H:
Buon Inverno
!
 Prelevate ciò che vi piace ma... Prelevate ciò che vi piace ma...
- Non alterate in alcun modo la grafica
- Non ri-distribuire le immagini grafiche
- Non togliete i credits ~ Grazie ^_^ |
..:: Basi per siti web ::..
..:: Blogger kit ::..
..:: Blogger tutorial ::..
..:: Copertine facebook ::..
 Box Penelope template link... Box Penelope template link...
Se prelevi un template inserisci
il link del tuo spazio qui, potrò ricambiare
la visita e avrai un po' di pubblicità...
 ...telaio Home! ...telaio Home!
Accessori, utilità e gadget in tanti stili e
soggetti pronti per il tuo spazio web
Il telaio di Penelope

Pagina Facebook
del telaio... |
 |
|
Anteprima...
..: html & script tutorial :..
 Contenitori div invisibili Contenitori div invisibili
Div, contenitore/box quasi essenziale nel mondo web, piccola guida su come usarli senza bordi colorati, ovvero invisibili per realizzare particolari accessori e gadget
 Leggi il tutorial... Leggi il tutorial... |
|
 Link style Link style
Di default i link sono di colore blu e hanno la sottolineatura, basterà inserire nello stile (css/foglio di stile) specifici parametri per stabilirne il font, il colore, la misura e altri piccoli accorgimenti che non solo li renderanno omogenei al resto della pagina, ma ci permetteranno di renderli visibili nel modo giusto...
 Leggi il tutorial... Leggi il tutorial... |
|
 Table sfondo Table sfondo
Le table sono trasparenti, ciò significa che prenderanno il colore o lo sfondo su cui son state postate, ma se occorre possiamo personalizzarlo con un colore o un'immagine (background)...
 Leggi il tutorial... Leggi il tutorial... |
|
 Table scroll Table scroll
Nelle nostre table possiamo mettere lo scroll, affinché abbiano delle misure predefinite ma possano contenere lunghi testi o tante immagini...
 Leggi il tutorial... Leggi il tutorial... |
|
 Testo effetto evidenziato Testo effetto evidenziato
Testo evidenziato lettera per lettera, un effetto molto carino per titoli e messaggi ben visibili...
 Leggi il tutorial... Leggi il tutorial... |
|
 Testo effetto oscillante Testo effetto oscillante
Titoli o messaggi che si muovono come bandierine al vento...
 Leggi il tutorial... Leggi il tutorial... |
|
 Calendario perpetuo Calendario perpetuo
Realizzare un calendario perpetuo ovvero che si aggiorni automaticamente di mese in mese non è difficile grazie ad uno script javascript...
 Leggi il tutorial... Leggi il tutorial... |
|
 Una frase per ogni giorno della settimana Una frase per ogni giorno della settimana
Un piccolo script che ci permetterà di visualizzare un saluto, una frase o una poesia diversa per ogni giorno della settimana...
 Leggi il tutorial... Leggi il tutorial... |
|
 Immagine per ogni giorno del mese Immagine per ogni giorno del mese
Script per gli amanti della grafica e delle giffette^^che ci permette di visualizzare un'immagine diversa per ogni giorno del mese
 Leggi il tutorial... Leggi il tutorial... |
|
 Saluto in base all'ora... con immagine Saluto in base all'ora... con immagine
Smanettando un po' con il codice del saluto ad orario, ho pensato che al posto del testo si potevano visualizzare delle immagini ^_^ se vi piace graficare vi basterà preparare quattro immagini...
 Leggi il tutorial... Leggi il tutorial... |
|
 Aggiorna il box Aggiorna il box
ೡ Visita la sezione Tutorial Home



|


 Prelevate ciò che vi piace ma...
Prelevate ciò che vi piace ma...![]() ...telaio Home!
...telaio Home!










 ♥♥
♥♥ Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)



