Pagina aggiornata... Lunedì, 08 Dicembre 2025 *
Tempo di caricamento
0.22
secondi
Link navigazione :
Home telaio ೡ Home ~ Template ~ Blogger_tutorial » Inserire un gadget |
..:: Blogger tutorial - Inserire un gadget ::..
Tra i tanti motivi per cui scegliere di avere un blog Blogger uno è sicuramente
la varietà di accessori e utilità che mette a disposizione per avere uno spazio completo,
oltre al fatto che si può personalizzare ogni cosa a proprio gusto, si ha la possibilità di scegliere
tra svariati gadget pronti o di poterne inserire di personali utilizzando codice html
Nei Blogger kit che preparo inserisco anche un datario e una tag per la Cbox o dei messaggi,
in coordinato con la grafica dell'immagine logo e nel file "Accessori" trovate i codici per utilizzarli,
se vi fa piacere, nel blog, per il datario sarà un codice iframe e per la tag-mex codice html,
entrambi da inserire nell'apposito box gadget di Blogger "HTML/JavaScript"
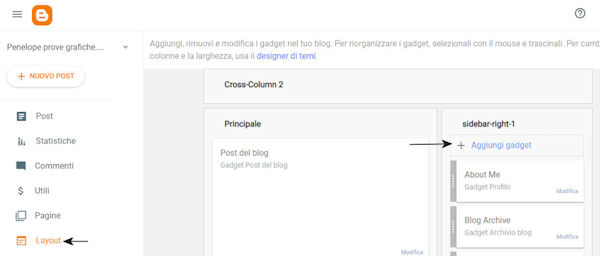
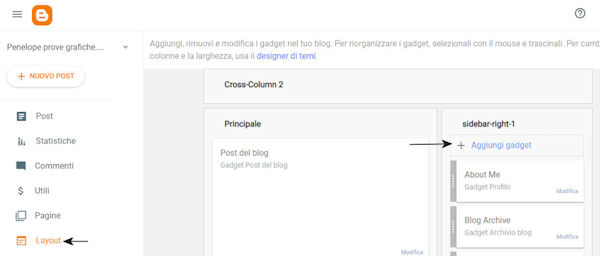
Clicchiamo su "Design" per accedere al pannello, nel menu laterale clicchiamo su "Layout"
scrolliamo un po' per arrivare allo spazio dedicato alla colonna e clicchiamo su "Aggiungi gadget"

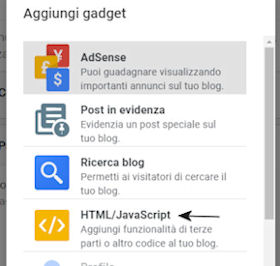
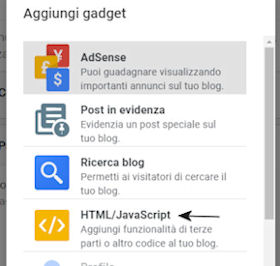
Si aprirà un box con un elenco dei vari gadget tra cui scegliere, clicchiamo su "HTML/JavaScript"
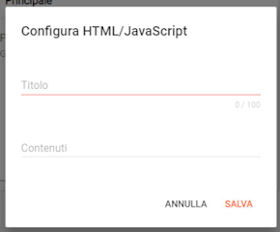
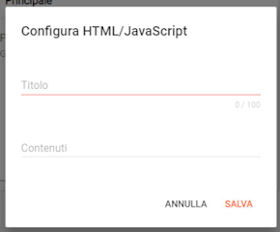
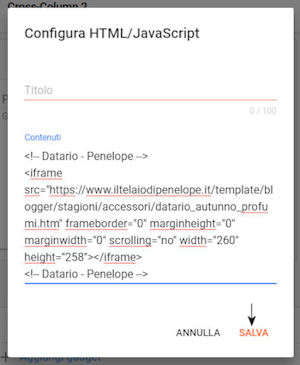
si aprirà un piccolo box in cui inserire il codice del nostro gadget, se serve si può scrivere un titolo
Elenco gadget Blogger, cliccate per
ingrandire e vedere maggiori dettagli
 |
Box codice gadget personalizzato
 |
Copiamo il codice del datario dal file "Accessori", incolliamo nel box
al posto di "Contenuti" clicchiamo su "SALVA" e il datario sarà visibile nel blog
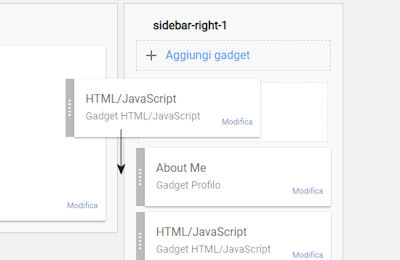
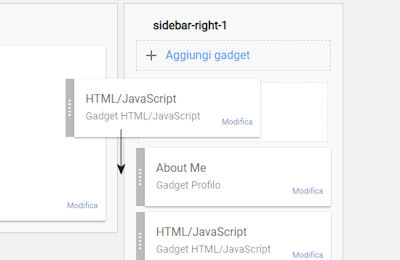
Il nuovo box gadget verrà posizionato sotto il box "Aggiungi gadget"
passiamo su con il mouse, clicchiamo con il tasto sinistro e lo spostiamo dove ci serve

"Salvate" la modifica della posizione cliccando sull'icona floppy che
trovate a destra in fondo alla pagina, potete aggiungere tutti i gadget che volete
Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio
Un abbraccio... buon lavoro e come sempre buon divertimento ^_^
Ciao alla prossima ೡPenelope ♥

.gif) Commentario... Commentario...
Scrivi qui per lasciare un saluto, una richiesta di aiuto,
un suggerimento o una critica ^_^
|
~ Pagina visitata da 5951 utenti |
H:
Buon Inverno
!
 Prelevate ciò che vi piace ma... Prelevate ciò che vi piace ma...
- Non alterate in alcun modo la grafica
- Non ri-distribuire le immagini grafiche
- Non togliete i credits ~ Grazie ^_^ |
..:: Basi per siti web ::..
..:: Blogger kit ::..
..:: Blogger tutorial ::..
..:: Copertine facebook ::..
 Box Penelope template link... Box Penelope template link...
Se prelevi un template inserisci
il link del tuo spazio qui, potrò ricambiare
la visita e avrai un po' di pubblicità...
 ...telaio Home! ...telaio Home!
Accessori, utilità e gadget in tanti stili e
soggetti pronti per il tuo spazio web
Il telaio di Penelope

Pagina Facebook
del telaio... |
 |
|
Anteprima...
..: html & script tutorial :..
 CSS elemento div CSS elemento div
I div sono dei "contenitori" molto utilizzati nelle pagine web, sopratutto per realizzarne la struttura oltre che ovviamente per postare degli accessori in punti precisi della pagina, completamente personalizzabili ne diventa ancor più pratico l'uso con l'ausilio dei css...
 Leggi il tutorial... Leggi il tutorial... |
|
 CSS file esterno CSS file esterno
Scrivere i css al posto di parametri in linea in ogni cosa venga postata su una pagina, non solo renderà il nostro codice ordinato e comprensibile, ci permetterà di scriverlo senza errori, quindi le nostre pagine avranno una maggiore visibilità per i motori di ricerca...
 Leggi il tutorial... Leggi il tutorial... |
|
 Box fisso Box fisso
Box che scrollano insieme alla pagina nei quali poter postare dal classico "Torna su" ad un particolare menu, i bottoni dei social network, informazioni specifiche, ecc. ecc. sicuro non passeranno inosservati...
 Leggi il tutorial... Leggi il tutorial... |
|
 Menu bottoncini hover Menu bottoncini hover
Un menu ordinato e originale per chi ama graficare, bottoncini che si trasformano al passaggio
del mouse...
 Leggi il tutorial... Leggi il tutorial... |
|
 Testo effetto ondulato e crescente Testo effetto ondulato e crescente
Due modi per scrivere titoli o messaggi di sicuro effetto...
 Leggi il tutorial... Leggi il tutorial... |
|
 Pioggia di gif... Pioggia di gif...
Piccole gif che cadono come leggera pioggia, piccole magie del web! Si trovano diversi script in rete ma questo è al momento l'unico che non fa impazzire lo scroll nelle pagine e non ne sporca il codice...
 Leggi il tutorial... Leggi il tutorial... |
|
 Conta tempo Conta tempo
Script che ci permette di visualizzare il tempo trascorsoda una data prestabilita, tipo da quanto tempo è online il nostro spazio...
 Leggi il tutorial... Leggi il tutorial... |
|
 Datario con saluto Datario con saluto
Un solo script per visualizzare un saluto in base all'ora, l'ora e la data basterà postarlo nel punto in cui vogliamo visualizzarlo e si può facilmente personalizzare...
 Leggi il tutorial... Leggi il tutorial... |
|
 Saluto in base all'ora... con testo Saluto in base all'ora... con testo
Piccolo script per visualizzare un saluto in base all'ora con frasi di testo...
 Leggi il tutorial... Leggi il tutorial... |
|
 Aggiorna il box Aggiorna il box
ೡ Visita la sezione Tutorial Home



|



![]() ...telaio Home!
...telaio Home!





 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




