Pagina aggiornata... Lunedì, 08 Dicembre 2025 *
Tempo di caricamento
0.73
secondi
Link navigazione :
Home telaio ೡ Home ~ Template ~ Blogger_tutorial » Modificare font colori |
..:: Blogger tutorial - Personalizzare font e colori ::..
Personalizzare i blog Blogger è molto semplice, la piattaforma mette a disposizione
un tool che permette di modificare come si preferisce tutte le parti che lo compongono,
servirà solo un po' di pazienza perché occorrerà intervenire con gli stessi parametri
su più "blocchi" per personalizzare gli sfondi, il colore del testo e il font
 Elenco dei blocchi e delle relative modifiche che si possono fare
Elenco dei blocchi e delle relative modifiche che si possono fare
| Testo pagina | Carattere (font) - Colore |
| Sfondi | Sfondo esterno - Sfondo principale - Sfondo intestazione |
| Link | Colore link - Colore link visitati - Colore link al passaggio del mouse |
| Titolo blog | Carattere (font) - Colore testo |
| Descrizione blog | Carattere (font) - Colore testo |
| Testo schede * | Carattere (font) - Colore testo - Colore selezionato |
| Sfondo schede * | Colore sfondo - Colore selezionato |
| Titolo post | Carattere (font) |
| Intestazione data | Colore testo - Colore sfondo - Carattere (font) |
| Piè di pagina post | Colore testo - Colore sfondo - Colore ombreggiatura |
| Gadget | Carattere (font) titolo - Colore titolo - Colore alternativo |
| Immagini | Colore sfondo - Colore del bordo - Colore testo didascalia |
| Colori-accenti | Colore linea di separazione - Colore del bordo delle schede * |
| Colori pulsanti dispositivi mobile |
Aggiungi CSS | Si possono aggiungere dei parametri di style per modifiche specifiche,
ad esempio centrare l'immagine logo |
Sono parecchi blocchi ma semplici da gestire, per ogni parte personalizzabile c'è
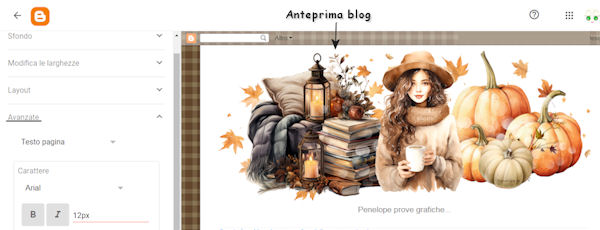
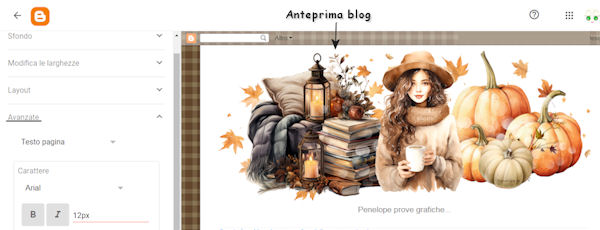
l'apposito box e quando si apre un menu per uno dei blocchi si visualizza sull'anteprima del blog
a cosa si riferisce, (nella stessa pagina, a destra del tool) ho evidenziato solo "schede *"
perché è un menu a barra posto sotto l'intestazione e non è presente di default nei blog
* Cliccate sull'immagine per ingrandire e vedere maggiori dettagli

Nei Blogger Kit trovate un file "Istruzioni" in cui sono riportati i colori, con il codice esadecimale
necessario nel tool, per il testo pagina, sfondi, link, colori accenti, e piè di pagina, affinché siano abbinati
alla grafica, ovviamente potete personalizzare secondo i vostri gusti ma almeno per gli sfondi
vi suggerisco di utilizzare i codici dei colori consigliati.
 Vediamo come procedere... Vediamo come procedere...
Clicchiamo su "Design" per accedere al pannello poi su "PERSONALIZZA" e in fondo
(scroll nel box) sulla sinistra della pagina che si visualizzerà apriamo il menu "Avanzate"
iniziamo con il primo blocco, il testo pagina:

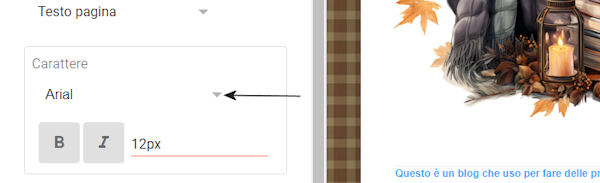
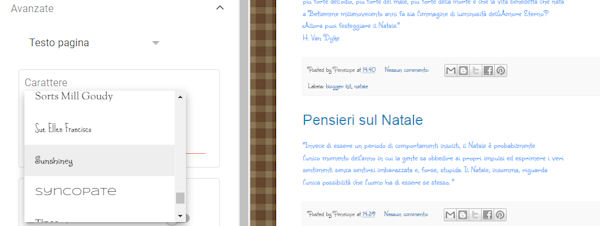
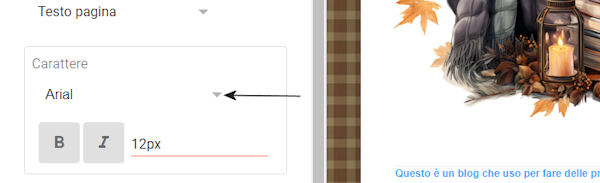
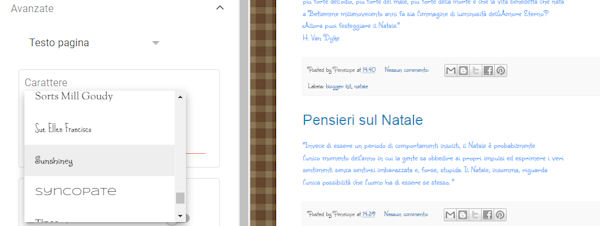
Clicchiamo sul triangolino per aprire il menu e sarà possibile scegliere quale tipo di font utilizzare,
si possono fare delle prove cliccando su un font e vedere se ci piace nell'anteprima del blog
* Cliccate sull'immagine per ingrandire e vedere maggiori dettagli

Scelto il font sistemiamo la misura affinché sia leggibile, basterà modificare il valore (di default 12px)
accanto ai bottoni per averlo in grassetto o in corsivo che ovviamente potete selezionare se vi piace.
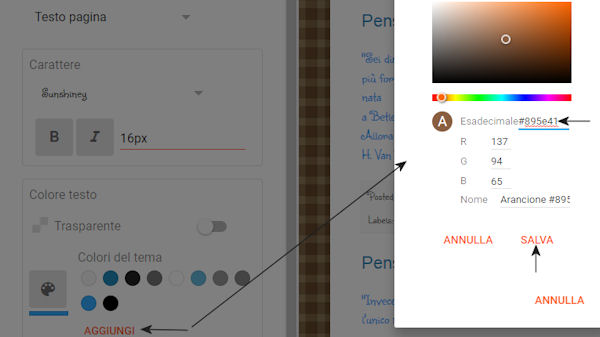
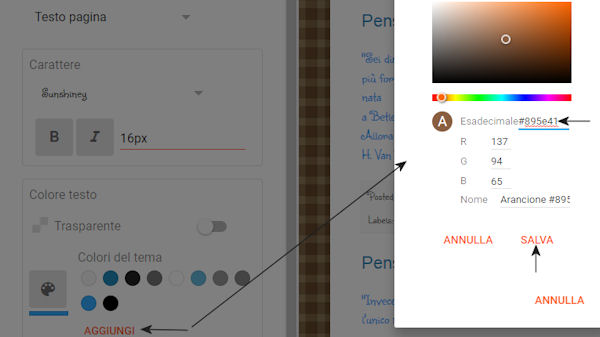
Passiamo al colore, è possibile scegliere tra alcuni abbinati al tema Blogger caricato o aggiungere
quello che ci piace e che sarà armonizzato alle modifiche fatte, clicchiamo su "AGGIUNGI"
si aprirà un piccolo box, incolliamo il codice esadecimale del colore consigliato nel file Istruzioni
o un colore che preferiamo utilizzare e clicchiamo su "SALVA" e uno l'abbiamo fatto!
* Cliccate sull'immagine per ingrandire e vedere maggiori dettagli

Procedete nello stesso modo per ogni personalizzazione che volete eseguire, "salvate"
affinché siano attive nel blog cliccando sull'icona floppy che trovate a destra in fondo alla pagina
Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio
Un abbraccio... buon lavoro e come sempre buon divertimento ^_^
Ciao alla prossima ೡPenelope ♥

.gif) Commentario... Commentario...
Scrivi qui per lasciare un saluto, una richiesta di aiuto,
un suggerimento o una critica ^_^
|
~ Pagina visitata da 3072 utenti |
H:
Buon Inverno
!
 Prelevate ciò che vi piace ma... Prelevate ciò che vi piace ma...
- Non alterate in alcun modo la grafica
- Non ri-distribuire le immagini grafiche
- Non togliete i credits ~ Grazie ^_^ |
..:: Basi per siti web ::..
..:: Blogger kit ::..
..:: Blogger tutorial ::..
..:: Copertine facebook ::..
 Box Penelope template link... Box Penelope template link...
Se prelevi un template inserisci
il link del tuo spazio qui, potrò ricambiare
la visita e avrai un po' di pubblicità...
 ...telaio Home! ...telaio Home!
Accessori, utilità e gadget in tanti stili e
soggetti pronti per il tuo spazio web
Il telaio di Penelope

Pagina Facebook
del telaio... |
 |
|
Anteprima...
..: html & script tutorial :..
 Contenitori div colorati Contenitori div colorati
Div con bordi e base colorati, vediamo quali sono i parametri necessari per avere dei contenitori assolutamente personalizzati
 Leggi il tutorial... Leggi il tutorial... |
|
 Div invisibili dreamweaver Div invisibili dreamweaver
Realizzare div personalizzati con l'editor dreamweaver
 Leggi il tutorial... Leggi il tutorial... |
|
 'https' Hyper Text Transfer Protocol Secure 'https' Hyper Text Transfer Protocol Secure
https il prefisso più usato nel nostro quotidiano, tra acquisti e ricerche online ormai non ci facciamo nemmeno più caso, considerando che con app e browser possiamo accedere nei nostri spazi preferiti senza dover digitare l'indirizzo web, parliamo appunto di uno dei protocolli per la trasmissione dati in rete "Hypertext Transfer Protocol Secure"...
 Leggi il tutorial... Leggi il tutorial... |
|
 Iframe Iframe
Una delle tante piccole utilissime magie del web... "iframe" ovvero uno speciale box che ci permette di visualizzare in modo assolutamente personalizzato il contenuto di una pagina web in un qualsiasi punto del nostro spazio...
 Leggi il tutorial... Leggi il tutorial... |
|
 Sfondo pagina Sfondo pagina
Vediamo come e quale tipo di sfondo/background possiamo utilizzare nelle nostre pagine, possiamo utilizzare un colore o un'immagine, abbiamo due tipi di codice con diverse varianti, da inserire direttamente nel tag body, o da preferire, nei css/foglio di style, del codice per il nostro spazio...
 Leggi il tutorial... Leggi il tutorial... |
|
 Link effetto cascata Link effetto cascata
Fiocchi di neve, cuoricini o fiori che appaiono al passaggio del mouse sui link...
 Leggi il tutorial... Leggi il tutorial... |
|
 Menu a discesa Menu a discesa
Realizzare e personalizzare con tante opzioni i menu a discesa...
 Leggi il tutorial... Leggi il tutorial... |
|
 Countdown Penny Countdown Penny
Script countdown al quale ho aggiunto la possibilità di inserire una frase che si visualizzi dopo la scadenza dell'evento per il quale era stato realizzato il conteggio....
 Leggi il tutorial... Leggi il tutorial... |
|
 Data Data
Script per visualizzare la data nelle pagine web in vari formati e con le personalizzazioni che ci servono...
 Leggi il tutorial... Leggi il tutorial... |
|
 Aggiorna il box Aggiorna il box
ೡ Visita la sezione Tutorial Home



|





![]() ...telaio Home!
...telaio Home!

 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




