Sezione del telaio dedicata alla realizzazione e |
||||
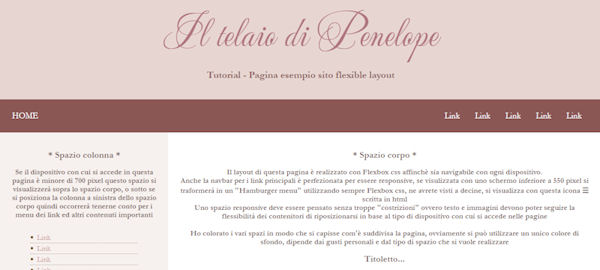
..:: Sito responsive con css e Flexbox ::.. Un sito responsive è uno spazio web nel quale si può navigare facilmente con qualunquedispositivo perché si adatterà alla misura dello schermo con cui si accede Per realizzarlo sarà assolutamente necessario utilizzare i css, la struttura o layout delle pagine deve essere flessibile ed è possibile farlo utilizzando il modello Flexbox, con le sue tante proprietà specifiche ci da modo di "costruire" spazi web belli, leggeri e comodi da consultare impostata nel contenitore principale e le altre opzioni che possiede si potranno delineare e personalizzare gli spazi nelle pagine in base alle esigenze e renderli adattabili allo spazio consentito dai vari dispositivi * Guide delle proprietà con codici ed esempi: in italiano Webarea e in inglese CSS-TRICKS - W3schools-Flexbox Ed ecco una pagina esempio di ciò che si può realizzare Home con layout flexbox La pagina si visualizzerà in modo differente in base al tipo di dispositivo con cui si accede, da un pc la colonna sarà posizionata a sinistra del corpo pagina, con un tablet o smartphone, (schermi minori di 700 px) si sposterà sopra, si ridimensioneranno il titolo/logo e la barra menu che diventerà un menu a discesa, un hamburger menu con la classica icona "☰" * Cliccate sulle immagini per ingrandire e vedere maggiori dettagli   Il primo tag essenziale per un sito responsive è il meta che fornisce indicazioni per le dimensioni di visualizzazione al browser in base al dispositivo con cui si accede nella pagina Classi css che ho scritto per realizzare la struttura I nomi delle classi sono personalizzabili, la cosa migliore però è scrivere nomi specifici degli elementi in cui andranno inserite, sarà più semplice fare eventuali modifiche
Ed infine con il parametro @media screen ho inserito le indicazioni "responsive"
Ho richiamato le classi per la struttura in elementi div
Per la barra menu ho personalizzato il codice fornito da codepen.io Rispetto al telaio che al momento non è responsive, direi che è una bella pagina, sicuramente più pratica da navigare anche se il menu a lista in colonna è assolutamente da evitare perché su uno schermo piccolo si posizionerà sopra o sotto il corpo pagina, quindi nel primo caso sovrasterà i contenuti principali dello spazio e nel secondo occorrerà arrivare in fondo per visualizzare i link Quindi se abbiamo tanti link e varie sezioni è meglio optare per un menu a scomparsa laterale o ancora meglio un menu a schede con le anteprime delle sezioni Credo che quest'altro esempio sia più funzionale in termini di navigabilità Home more... flexbox * Cliccate sulle immagini per ingrandire e vedere maggiori dettagli   Ho evitato la classica struttura colonna/corpo per visualizzare la pagina in modo più fluido con qualunque dispositivo, realizzando dei box per i link, anteprima sezioni, articoli, ecc..., ecc..., ed ecco le classi che ho scritto per i contenitori
In questo caso ho realizzato un contenitore unico per la presentazione dello spazio (* Spazio corpo *) un contenitore principale (div#box) per inserire due "blocchi" con i box delle anteprime, oltre al parametro display: flex; ho aggiunto flex-direction: column; affinché gli elementi siano disposti in colonna, e nel contenitore (.flex-container) che li racchiude ho utilizzato flex-wrap: wrap; per renderli flessibili, cioè si disporranno su più righe in base allo spazio disponibile rispetto al dispositivo con cui si accede, .flex-item è la classe per la prima riga di elementi mentre .flex-item-box per la seconda Le classi richiamate nella pagina
In due elementi della seconda riga ho aggiunto flex-grow: affinché abbiano più spazio in larghezza, il parametro in base al numero impostato suddivide lo spazio degli elementi rispetto allo spazio del contenitore che li racchiude Il risultato è molto carino, una volta che ci si prende la mano è anche divertente, sono sempre stata in difficoltà ad usare i div per i layout, i parametri float e clear mi facevano impazzire ^_^' Chissà se prima o poi almeno questa sezione del telaio diventerà responsive... e difficilissimo ri-scrivere qui codici ed esempi di tutte le proprietà disponibili di questo modello, così come per le opzioni di layout/struttura che permette di realizzare La struttura di un sito web deve essere progettata in base l'argomento trattato, affinché si possa valutare quanti "spazi" siano necessari per i contenuti e la disposizione che dovranno avere nella pagina Logo/nome del sito, uno o più menu di navigazione, corpo pagina e colonna/e sono le parti essenziali che compongono la home di un sito web, occorrerà quindi lavorare man mano per sviluppare il progetto che abbiamo pensato e potremmo farlo cercando nelle guide linkate sopra o in rete esattamente ciò che ci occorre, iniziando dalla base per la struttura, la disposizione dei vari elementi, i menu, ecc... con ricerche mirate tipo "layout flexbox" e si avranno a disposizione tantissime guide con esempi e codici da personalizzare in base alle proprie esigenze Spero di essere stata chiara in tutti i passaggi ^_^ Vi auguro buon lavoro ma sopratutto buon divertimento! Ciao alla prossima^^ Penelope ♥
|
|
|
Scrivi qui per lasciare un saluto, una richiesta di aiuto, un suggerimento o una critica ^_^ |
~ Pagina visitata da 69 utenti
H:
Buon Inverno
!
Segui il telaio su Facebook
* Info sezione...
Mi farebbe molto piacere la condivisionedei miei tutorial ma vi sarei anche molto grata
se evitaste di fare copia e incolla su altri spazi
del mio lavoro, linkate le pagine, avvisatemi
ricambierò senza problemi. Grazie ♥
..:: Basi ::..
..:: html ::..
..:: Script page ::..
..:: Script gadget ::..
![]() Accessori e gadget del telaio...
Accessori e gadget del telaio...

..Natale menu..
ೡ Istruzioni per prelevare e postare
nel proprio spazio accessori e gadget del telaio
|
Sito o forum Blogger-Blogspot |
 |
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|
|
 Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)





 , ho preso un decoro per l'home natalizia ♥
, ho preso un decoro per l'home natalizia ♥