Sezione del telaio dedicata alla realizzazione e |
||||
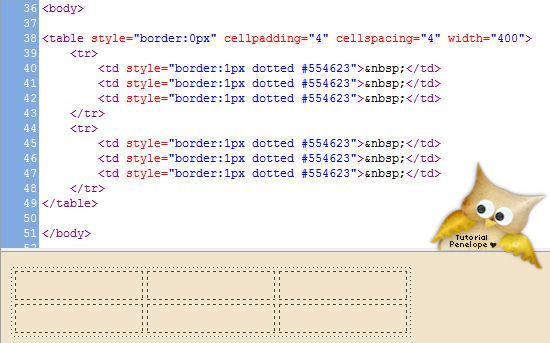
..:: Pagina anteprima gadget ::.. Vediamo come realizzare una pagina per le anteprime dei gadget che realizziamo,dobbiamo fare in modo di dare la possibilità a chi li volesse prelevare di poter scegliere ciò che preferisce e fornire il codice per poterlo postare nel proprio spazio Per lo stile generale della pagina, a meno che non si voglia fare qualcosa di particolare, possiamo utilizzare lo stesso usato per lo spazio che gestiamo, mi riferisco allo sfondo, il testo e varie di una pagina web quindi a seconda di quanti gadget dobbiamo mostrare, inseriremo una table con sufficienti righe e colonne per contenerli, rendendo visibili solo i contorni delle celle. In questo stamp un esempio pratico  In ognuna delle celle visibili inseriremo un nostro gadget, qualsiasi tipo di gadget abbiamo preparato, che siano orologini, calendari o datari visibili tramite -> iframe, che piccole immagini, tag o altro e immediatamente sotto posteremo una -> Textarea che conterrà il codice da prelevare
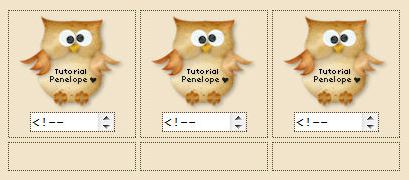
Questo sarà il risultato che si visualizzerà nella pagina  in un file esterno così da poterlo richiamare con un semplice tag in tutte le pagine che dobbiamo preparare, nel menu html trovate i tutorial per i vari passaggi, questo è un piccolo esempio di css per la table, le celle e la textarea
* Per richiamare le classi nella pagina scriveremo:
Pagine più leggere da caricare e più semplici da modificare, qui potete vedere la pagina completa Pagina anteprima gadget e qui il codice Codice anteprima gadget ^_^ ordinata, tutto è al suo posto, per chi volesse prelevare i nostri gadget sarà semplicissimo poter scegliere e prelevare il codice, ovviamente nella mia anteprima le textarea sono vuote^^ Spero di essere stata chiara in tutti i passaggi ^_^ Vi auguro buon lavoro ma sopratutto buon divertimento! Ciao alla prossima^^ Penelope ♥
|
|
|
Scrivi qui per lasciare un saluto, una richiesta di aiuto, un suggerimento o una critica ^_^ |
I vostri commenti in questa pagina...
~ Pagina visitata da 2141 utenti
H:
Buon Inverno
!
Segui il telaio su Facebook
* Info sezione...
Mi farebbe molto piacere la condivisionedei miei tutorial ma vi sarei anche molto grata
se evitaste di fare copia e incolla su altri spazi
del mio lavoro, linkate le pagine, avvisatemi
ricambierò senza problemi. Grazie ♥
..:: Basi ::..
..:: html ::..
..:: Script page ::..
..:: Script gadget ::..
![]() Accessori e gadget del telaio...
Accessori e gadget del telaio...

..Natale menu..
ೡ Istruzioni per prelevare e postare
nel proprio spazio accessori e gadget del telaio
|
Sito o forum Blogger-Blogspot |
 |
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|
|
 Natale, con pace, amore e tanta gioia.
Natale, con pace, amore e tanta gioia.
 Bacione ~ Frann
Bacione ~ Frann Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)
Grazie mille per averli messi a disposizione, sono deliziosi! Ne userò più d'uno sicuramente:-)




